[ad_1]
Divi를 사용하면 블로깅도 하나의 모듈이며 “블로그”는 웹 사이트의 어느 곳에 나 다른 형식으로 배치 할 수 있습니다. 블로그와 사이드 바 모듈을 결합하여 고전적인 블로그 디자인을 만들 수 있습니다. 블로그 및 사이드 바 모듈을 사용하여 1 개 열, 2 개 열 또는 3 개 열을 만들 수 있습니다.

페이지에 블로그 모듈을 추가하는 방법
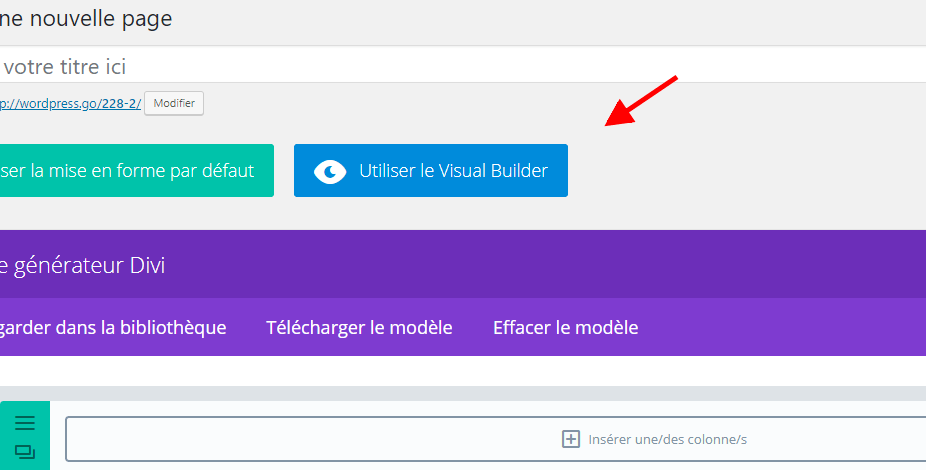
페이지에 블로그 모듈을 추가하기 전에 먼저 Divi Builder에 액세스해야합니다. 웹 사이트에 Divi 테마가 설치되면 버튼이 표시됩니다. Divi Builder 사용 새 페이지를 만들 때마다 게시물 편집기 위에 있습니다. 이 버튼을 클릭하면 모든 Divi Builder 모듈에 액세스 할 수있는 Divi Builder를 활성화 할 수 있습니다. 그런 다음 버튼을 클릭하십시오 비주얼 빌더 사용 시각적 모드에서 생성기를 시작합니다. 버튼을 클릭 할 수도 있습니다. 비주얼 빌더 사용 WordPress 대시 보드에 로그인 한 경우 업스트림 웹 사이트를 탐색 할 때

Visual Builder에 들어가면 회색 더하기 버튼을 클릭하여 페이지에 새 모듈을 추가 할 수 있습니다. 새 모듈은 행 내부에만 추가 할 수 있습니다. 새 페이지를 시작하는 경우 먼저 페이지에 행을 추가하는 것을 잊지 마십시오. 요소 사용에 대한 훌륭한 자습서가 있습니다. 선 과 섹션 작성자 Divi.

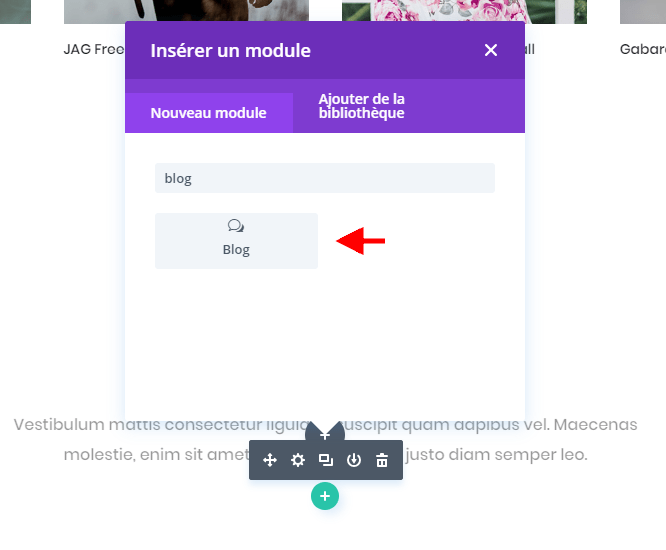
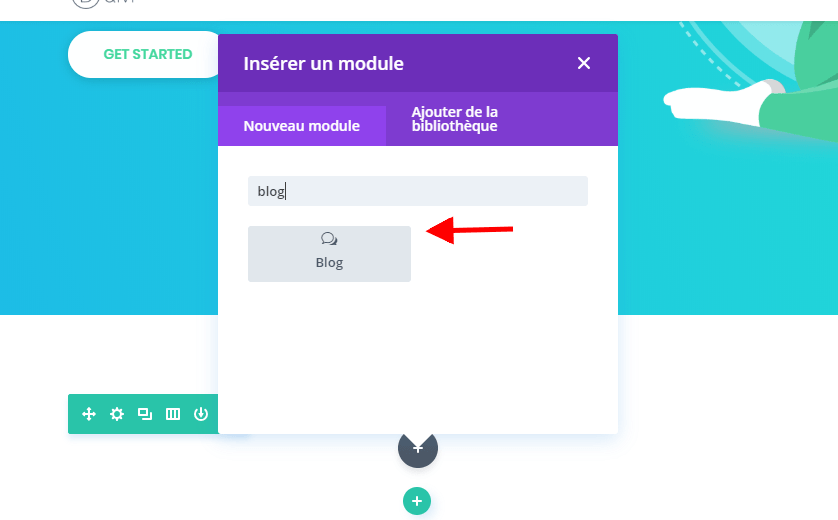
모듈 목록에서 블로그 모듈을 찾아 클릭하여 페이지에 추가하십시오. 모듈 목록을 검색 할 수 있습니다. 즉, “blog”라는 단어를 입력 한 다음 Enter를 클릭하여 자동으로 블로그 모듈을 찾아 추가 할 수 있습니다! 모듈이 추가되면 모듈 옵션 목록이 표시됩니다. 이러한 옵션은 세 가지 주요 그룹으로 나뉩니다. 내용 , 임신 et 고급 .
오른쪽 사이드 바가있는 특수 섹션에 그리드 레이아웃이있는 블로그 모듈의 사용 사례
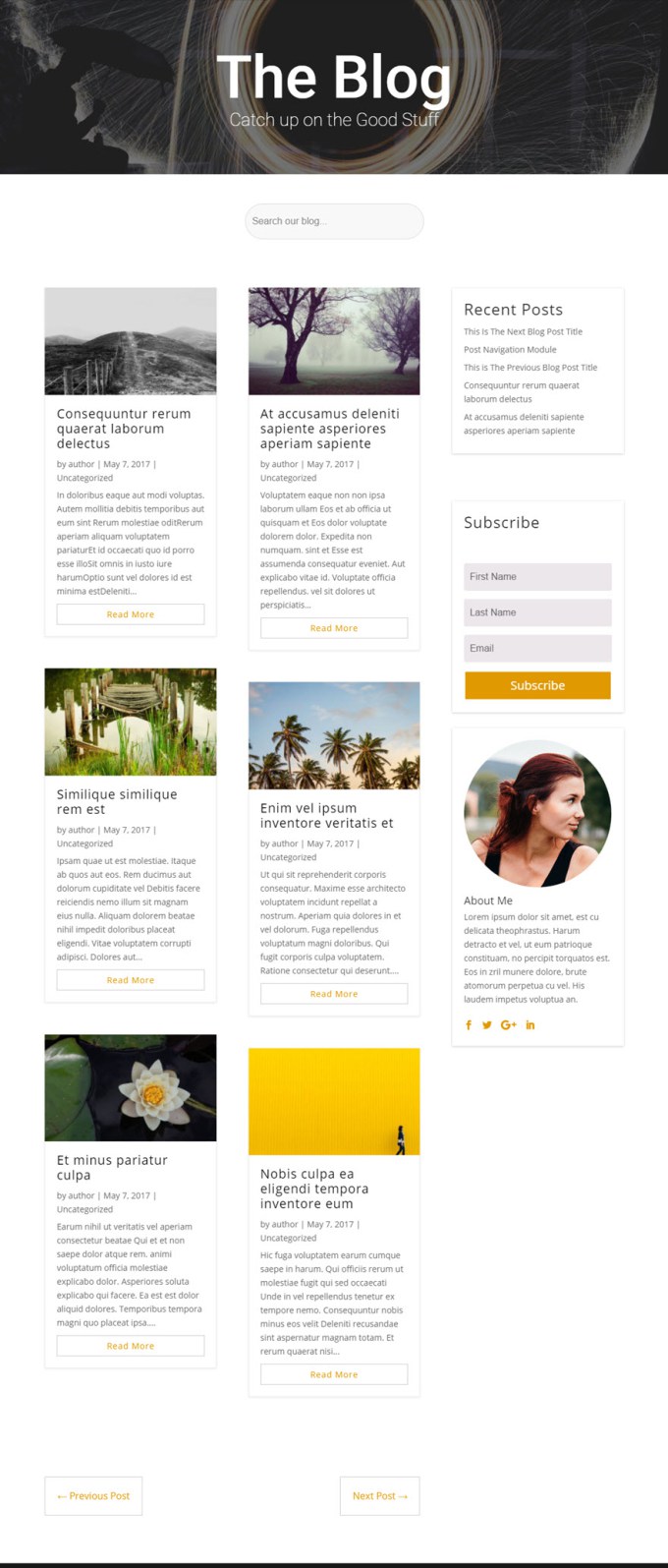
이 예에서는 블로그 페이지에 블로그 모듈을 추가하겠습니다. 이 블로그 페이지에는 아래에 검색 모듈이있는 전체 헤더가 있습니다. 검색 모듈 아래에 왼쪽에 블로그 모듈이 있고 오른쪽에 사이드 바 섹션이있는 특수 섹션을 추가합니다. 오른쪽의 사이드 바에는 최근 게시물 위젯, 이메일 옵틴 모듈 및 사람 모듈이 포함되어 있습니다.
이것은 예제 페이지의 모습입니다.

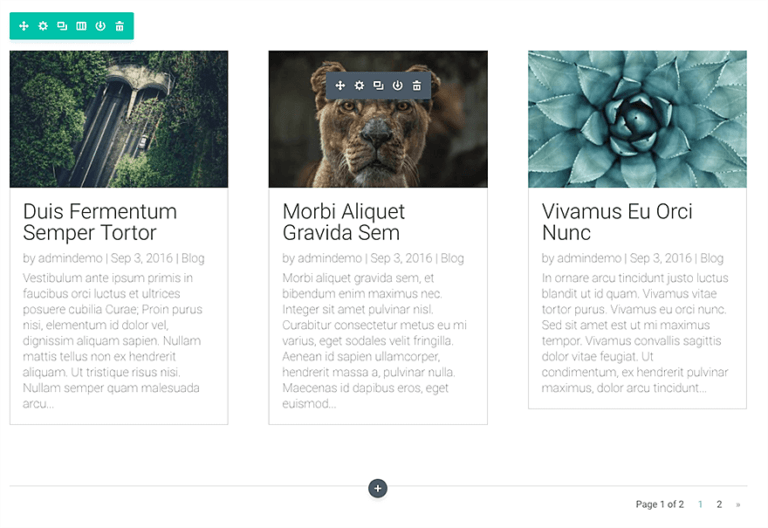
블로그 모듈은 특별 섹션의 왼쪽에 그리드 레이아웃으로되어 있습니다.
시작하자.
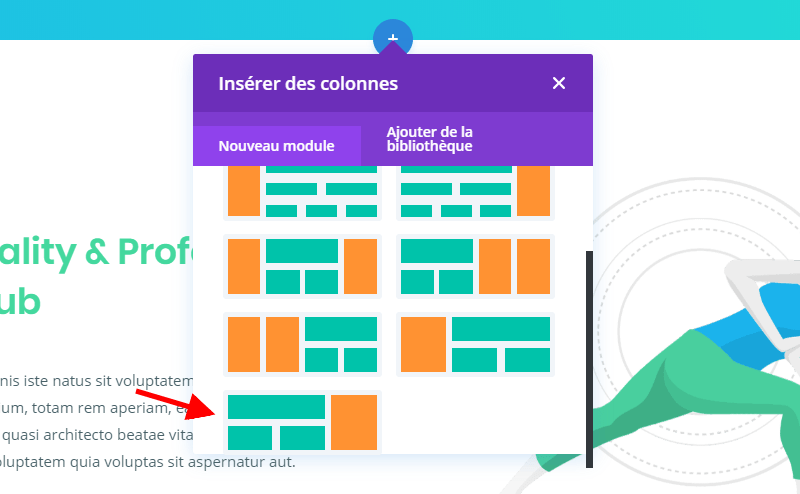
비주얼 빌더를 사용하여 다음 레이아웃으로 특수 섹션을 추가하십시오.

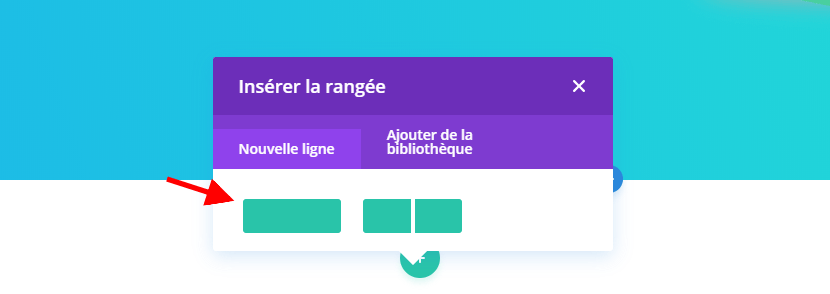
왼쪽에 열 또는 두 열 행을 추가하라는 메시지가 표시됩니다. 행 1 열을 선택하십시오.

그런 다음 블로그 모듈을 라인에 추가하십시오.

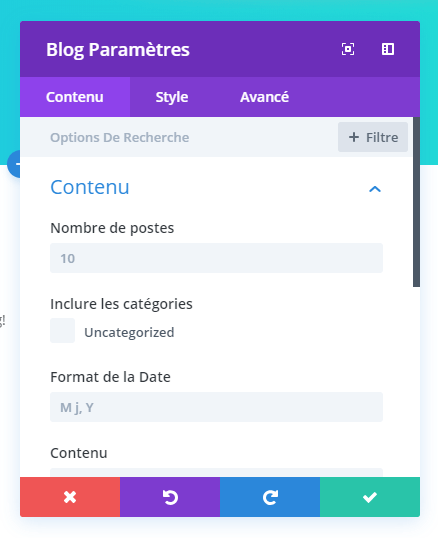
다음과 같이 블로그 설정을 업데이트하십시오.
콘텐츠 옵션
게시물 번호 : 6
더 알아보기 버튼 : ON
페이지 매김 표시 : 아니요
표 배경 색상 : #ffffff
디자인 옵션
레이아웃 : 그리드
드롭 섀도우 사용 : ON
오버레이 색상 아이콘 : #ffffff
호버 오버레이 색상 : rgba (224,153,0,0.51) 헤더
경찰:
글꼴 크기 헤더 : 21px
헤더 텍스트 색상 : # 333333
글자 간격 : 1px
헤더 행 높이 : 1.2 em
테두리 : 예
국경의 색상 : # f0f0f0
테두리의 너비 : 1px
테두리 스타일 : 단색
고급 옵션
사용자 정의 CSS (자세히 읽기 버튼) :
color : # e09900;
보기 블록;
텍스트 정렬 : 센터;
margin-top : 10px;
border : 1px solid #ccc;
패딩 : 5px;
텍스트 변환 : 자본화;
문자 간격 : 1px;

자세히 읽기 버튼의 고급 사용자 정의 CSS 버튼은 디자인과 일치하는 사용자 정의 모양을 만듭니다.

전문가 섹션 레이아웃의 오른쪽 사이드 바 섹션에 최근 게시물 위젯을 삽입하는 사이드 바 모듈을 추가해야합니다. 아래에 이메일 옵틴 모듈을 추가해야합니다. 그런 다음 Email Optin에서 작성자 정보가있는 Person 모듈을 추가해야합니다.
즉입니다!
블로그 콘텐츠 옵션
콘텐츠 탭에서 텍스트, 이미지 및 아이콘과 같은 모듈의 모든 콘텐츠 요소를 찾을 수 있습니다. 제어하는 모든 것 무엇 모듈에이 탭에 항상 나타납니다.

항목 번호 (항목 수)
표시 할 메시지 수를 설정합니다. 이 모듈에 나타나는 모든 것에 대한 메시지가 있어야합니다.
게시물 피드에 포함 할 카테고리를 선택하십시오. 생성 한 모든 메시지 범주가 여기에 표시되어 선택 / 선택 취소 할 수 있습니다.
포함 된 카테고리
피드에 포함 할 카테고리를 선택하십시오.
메타 날짜 형식
여기에서 블로그 게시물에 표시 할 날짜 형식을 설정하십시오. 기본 레이아웃은 M j, Y 형식입니다 (6 년 2014 월 XNUMX 일). WordPress 코덱스 더 많은 옵션에 대한 날짜 형식.
내용
전체 콘텐츠를 표시해도 색인 페이지에서 게시물이 잘리지 않습니다. 스 니펫 표시는 스 니펫 텍스트 만 표시합니다.
오프셋 번호
오프셋 할 메시지 수를 선택하십시오. 예를 들어 3 개의 게시물로 보상하는 경우 블로그 피드의 처음 XNUMX 개 게시물은 표시되지 않습니다.
추천 이미지 표시
이 옵션을 사용하면 블로그 모듈에 축소판 그림을 표시할지 여부를 선택할 수 있습니다.
더 많은 버튼 읽기
여기서 스 니펫 뒤에 “더 읽기”링크를 표시할지 여부를 설정할 수 있습니다.
작성자 표시
게시물 제목 아래의 게시물 메타 상자에 각 블로그 게시물의 작성자를 표시할지 여부를 선택합니다.
날짜 표시
메시지 제목 아래의 항목 메타 상자에서 각 기사가 작성된 날짜를 표시할지 여부를 선택하십시오.

카테고리 표시
게시물 제목 아래의 게시물 메타 영역에 게시물 카테고리를 표시할지 여부를 선택하십시오.
댓글 수 표시
게시물 제목 아래의 게시물 메타 상자에 댓글 수를 표시할지 여부를 선택하십시오.
페이지 매김보기
이 피드에 페이지 매김을 표시할지 여부를 선택합니다. 번호가 매겨진 페이징을 활성화하려면 플러그인을 설치해야합니다. WP 페이지 나비 .
관리 라벨
쉽게 식별 할 수 있도록 생성기의 모듈 레이블이 변경됩니다. Visual Builder에서 WireFrame보기를 사용할 때 이러한 레이블은 Divi Builder 인터페이스의 모듈 블록에 나타납니다.
블로그 디자인 옵션
디자인 탭에서 글꼴, 색상, 크기 및 간격과 같은 모든 모듈 스타일 옵션을 찾을 수 있습니다. 이 탭에서는 모듈의 모양을 수정할 수 있습니다. 각 Divi 모듈에는 거의 모든 것을 조정할 수있는 긴 디자인 설정 목록이 있습니다.

규정
블로그 게시물을 그리드 또는 전체 너비 레이아웃으로 표시하도록 선택할 수 있습니다.
겹쳐진 이미지
이 옵션을 사용하면 방문자가 선택한 메시지 이미지 위로 마우스를 가져갈 때 색상과 오버레이 아이콘이 표시됩니다.
오버레이 아이콘 색상
여기에서 오버레이 아이콘에 대한 사용자 정의 색상을 설정할 수 있습니다.
표지 색 유혹
여기에서 오버레이의 사용자 정의 색상을 정의 할 수 있습니다.
호버 아이콘 선택기
여기에서 오버레이에 대한 사용자 정의 아이콘을 정의 할 수 있습니다.
텍스트 색상
블로그가 밝은 배경에 배치 된 경우 텍스트 색상은 “어둡게”로 설정되어야합니다. Visa, 블로그가 어두운 배경에있는 경우 텍스트 색상은 “밝음”으로 설정해야합니다.
헤더 글꼴
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 헤더의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts가 제공하는 멋진 글꼴이 많이 있습니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
헤더 글꼴 크기
여기에서 헤더 텍스트의 크기를 조정할 수 있습니다. 간격 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거 나 슬라이더 오른쪽에있는 입력 필드에 원하는 텍스트 크기 값을 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
헤더 텍스트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 헤더의 색상을 변경하려면이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
헤더 문자 간격
문자 간격은 각 문자 사이의 간격에 영향을줍니다. 헤더 텍스트의 각 문자 사이의 간격을 늘리려면 간격 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.

헤더 행 높이
행 높이는 헤더 텍스트의 각 행 사이의 간격에 영향을줍니다. 각 행 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 원하는 간격 크기를 입력하십시오. 커서 오른쪽에있는 입력 필드. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 글꼴
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 본문 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts가 제공하는 멋진 글꼴이 많이 있습니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.
본문 글꼴 크기
여기에서 본문 텍스트의 크기를 조정할 수 있습니다. 간격 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거 나 슬라이더 오른쪽에있는 입력 필드에 원하는 텍스트 크기 값을 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
본문 텍스트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 본문 텍스트의 색상을 변경하려면이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택합니다.
본문 문자의 간격
문자 간격은 각 문자 사이의 간격에 영향을줍니다. 본문 텍스트의 각 문자 사이의 간격을 늘리려면 간격 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
바디 라인의 높이
줄 높이는 본문 텍스트의 각 줄 사이의 간격에 영향을줍니다. 각 행 사이의 간격을 늘리려면 간격 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격 크기를 입력합니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타 스 글꼴
드롭 다운 메뉴에서 원하는 글꼴을 선택하여 메타 텍스트의 글꼴을 변경할 수 있습니다. Divi에는 Google Fonts가 제공하는 멋진 글꼴이 많이 있습니다. 기본적으로 Divi는 페이지의 모든 텍스트에 Open Sans 글꼴을 사용합니다. 굵게, 기울임 꼴, 대문자 및 밑줄 옵션을 사용하여 텍스트 스타일을 사용자 지정할 수도 있습니다.

메타 스 글꼴 크기
여기에서 메타 텍스트의 크기를 조정할 수 있습니다. 간격 슬라이더를 드래그하여 텍스트 크기를 늘리거나 줄이거 나 슬라이더 오른쪽에있는 입력 필드에 원하는 텍스트 크기 값을 직접 입력 할 수 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타의 텍스트 색상
기본적으로 Divi의 모든 텍스트 색상은 흰색 또는 진한 회색으로 나타납니다. 메타 텍스트의 색상을 변경하려면이 옵션을 사용하여 색상 선택기에서 원하는 색상을 선택하십시오.
메타 문자의 간격
문자 간격은 각 문자 사이의 간격에 영향을줍니다. 메타 텍스트의 각 문자 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 슬라이더 오른쪽의 입력 필드에 원하는 간격의 크기를 입력하십시오. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
메타 라인 높이
행 높이는 메타 텍스트의 각 행 사이의 간격에 영향을줍니다. 각 행 사이의 간격을 늘리려면 범위 슬라이더를 사용하여 간격을 조정하거나 필드에 원하는 간격의 크기를 입력하십시오. 커서 오른쪽에 있습니다. 입력 필드는 다양한 측정 단위를 지원합니다. 즉, 크기에 따라 “px”또는 “em”을 입력하여 단위 유형을 변경할 수 있습니다.
국경을 사용하십시오.
이 옵션을 활성화하면 모듈 주위에 테두리가 표시됩니다. 이 경계는 다음 조건부 매개 변수를 사용하여 사용자 정의 할 수 있습니다.
국경의 색
이 옵션은 테두리 색상에 영향을줍니다. 색상 선택기에서 사용자 정의 색상을 선택하여 테두리에 적용합니다.
테두리의 너비
기본적으로 테두리의 너비는 1 픽셀입니다. 범위 슬라이더를 드래그하거나 슬라이더 오른쪽의 입력 필드에 사용자 정의 값을 입력하여이 값을 늘릴 수 있습니다. 지원되는 사용자 지정 측정 단위. 즉, 기본 단위를 “px”에서 em, vh, vw 등과 같은 다른 것으로 변경할 수 있습니다.
온라인 상점을 쉽게 만들 수 있습니다.
무료 WooCommerce를 다운로드하십시오. 전자 상거래 플러그인은 WordPress에서 실제 제품과 디지털 제품을 판매하는 플러그인입니다. [추천]
테두리 스타일
테두리는 단색, 점선, 점선, 이중, 홈, 융기, 삽입 및 시작을 포함하여 XNUMX 가지 스타일을 지원합니다. 드롭 다운 메뉴에서 원하는 스타일을 선택하여 테두리에 적용합니다.
고급 블로그 옵션
고급 탭에는 사용자 정의 CSS 및 HTML 속성과 같이 숙련 된 웹 디자이너가 유용하다고 생각할 수있는 옵션이 있습니다. 여기에서 모듈의 여러 요소에 사용자 정의 CSS를 적용 할 수 있습니다. 또한 사용자 정의 CSS 클래스 및 ID를 모듈에 적용 할 수 있으며 이는 하위 테마의 style.css 파일에서 모듈을 사용자 정의하는 데 사용할 수 있습니다.

CSS ID
이 모듈에 사용할 선택적 CSS ID를 입력하십시오. ID를 사용하여 사용자 정의 CSS 스타일을 만들거나 페이지의 특정 섹션에 연결할 수 있습니다.
CSS 클래스
이 모듈에 사용할 선택적 CSS 클래스를 입력하십시오. CSS 클래스를 사용하여 사용자 지정 CSS 스타일을 만들 수 있습니다. 공백으로 구분하여 여러 클래스를 추가 할 수 있습니다. 이러한 클래스는 Divi 하위 테마 또는 Divi 테마 옵션 또는 Divi Builder 페이지 설정을 사용하여 페이지 또는 웹 사이트에 추가하는 사용자 정의 CSS에서 사용할 수 있습니다.
맞춤 CSS
사용자 정의 CSS는 모듈 및 모듈의 내부 요소에 적용 할 수도 있습니다. 사용자 정의 CSS 섹션에는 각 요소에 직접 CSS를 추가 할 수있는 텍스트 필드가 있습니다. 이러한 설정의 CSS 항목에는 이미 스타일 태그가 포함되어 있습니다. 따라서 세미콜론으로 구분 된 CSS 규칙을 입력하기 만하면됩니다.
시계
이 옵션을 사용하면 모듈이 표시되는 장치를 제어 할 수 있습니다. 태블릿, 스마트 폰 또는 데스크톱에서 개별적으로 모듈을 비활성화하도록 선택할 수 있습니다. 다른 장치에서 다른 모드를 사용하거나 페이지에서 일부 요소를 제거하여 모바일 디자인을 단순화하려는 경우 유용합니다.
[ad_2]
Source link